Mengenal apa itu Html dan Belajar Menulis Kode HTML, - HTML adalah singkatan dari Hypertext Markup Language. Fasilitas hypertext merupakan metode yang menghubungkan (link) satu dokumen ke dokumen lain melalui suatu teks ataupun gambar. HTML merupakan halaman yang berada pada suatu situs internet atau web. Jadi, suatu situs terdiri atas beberapa halaman HTML atau web page. Semakin menarik isi halaman suatu web, semakin sering website itu dikunjungi. HTML pada dasarnya merupakan kumpulan kode-kode yang ditampilkan dalam format tag untuk ditampilkan di halaman web maupun blog.
Biasanya, hyperlink text ada pada halaman web atau blog yang jika di klik oleh penggunanya, browser akan menampilkan dokumen yang terhubung dengan link tersebut. Untuk membuat suatu dokumen HTML biasanya menggunakan program Notepad, Microsoft FrontPage, atau Adobe Dreamweaver. Kali ini saya akan membahas tentang cara membuat dokumen HTML atau belajar menulis kode HTML dengan menggunakan editor teks Notepad.
Cara Menulis Kode HTML
Langkah pertama, Klik Start>All Programs>Accessories>Notepad atau klik Windows+R di keyboard dan ketik notepad.enter
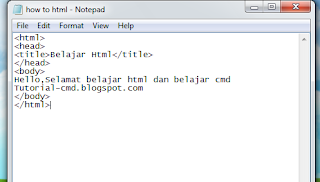
pada notepad ketikan teks seperti gambar di bawah :
belajar menulis kode HTML
lalu simpan hasil nya dengan klik Ctrl+S di keyboard dan beri nama file tesebut dengan exstensi .html Contoh : "belajar.html" lalu ubah save as type menjadi all files, dan klik OK.
Untuk melihat hasilnya, cari file tersebut yang telah anda simpan tadi, biasanya type file tersebut firefox document. klik 2x file itu, sehingga hasilnya akan terbuka di web browser mosilla firefox atau default web browser anda.
Agar anda mudah untuk memahaminya, saya akan menjabarkan penjelasan mengenai HTML satu persatu.
Tag Head memiliki fungsi untuk mendeskipsikan header atau bagian kepala dari HTML. Tag head berisi informasi dari dokumen HTML. Informasi tersebut nantinya tidak akan ditampilkan di web browser. Informasi-informasi yang ada pada tag head adalah sebagai berikut.
Tag TITLE, digunakan untuk memberi judul dari suatu homepage.
Tag BASE, lokasi URL lengkap dari dokumen yang akan dibuat.
Tag LINK, link (tautan) dokumen yang akan dibuat dengan dokumen lain yang telah ada.
Tag META, informasi tentang dokumen itu sendiri.
Tag Body diibaratkan sebagai tubuh suatu HTML, yaitu tempat untuk mengisi teks, gambar, atau animasi yang ditampilkan pada halaman HTML. Atribut pada body umumnya berisi pengaturan isi paragraf. Beberapa atribut yang menyertai tag <BODY> :
background, digunakan untuk membuat background image.
bgcolor, digunakan untuk menentukan warna latar belakang.
bgproperties, digunakan untuk menentukan nilai properti background.
leftmargin, digunakan untuk menentukan batas kiri halaman dalam satuan pixel.
topmargin, digunakan untuk menentukan batas atas halaman dalam satuan pixel.
text, digunakan untuk menentukan warna teks.
link, digunakan untuk menentukan warna link yang belum dikunjungi.
alink, digunakan untuk menentukan warna link yang sudah dikunjungi.
Link merupakan perintah yang digunakan untuk menghubungkan halaman yang satu dengan yang lain. Link merupakan sarana penting dalam website karena jika tidak menggunakan link, para pengunjung blog/website tidak dapat berpindah dari halaman satu ke halaman yang lainnya. Format penulisan link dimulai dengan tag <A> dan diakhiri dengan tag </A>.
Di Dalam HTML terdapat tiga jenis llink, yaitu :
a. Link Absolut, digunakan jika anda ingin membuat link ke web page lain di internet.
b. Link Relatif, digunakan untuk berpindah dari satu halaman blog ke blog halaman lain di komputer yang sama.
C. Link ke Bagian Lain Dokumen, digunakan untuk berpindah dari satu bagian ke bagian lain dalam dokumen html yang sama. Link ini dibuat untuk dokumen yang sangat panjang sehingga jika di tampilkan dalam browser web akan mengharuskan anda menggeser Scroll Bar secara berulang-ulang.
Jika anda mengklik link "Back to Top" maka secara otomatis layar akan menampilkan teks bagian "atas"
Untuk membuat tabel biasanya menggunakan beberapa tag berikut :
A. Tag <TABLE>, digunakan untuk mendefinisikan sebuah table.
B. Tag <TR>, digunakan untuk mendefinisikan baris pada tabel.
C. Tag <TD>, digunakan untuk mendefinisikan kolom tabel.
D. Tag <TH>, digunakan untuk mendefinisikan judul pada baris atau kolom.
Form banyak digunakan untuk membuat buku tamu bagi pengunjung yang masuk ke suatu situs polling atau sejenisnya.
Tag <TEXTAREA>, digunakan untuk membuat kotak isian teks dan diikuti oleh atribut NAME untuk membuat nama objek pada teks area, ROWS untuk menetukan spasi jumlah baris teks area, dan COLS untuk menentukan spasi aturan kolom.
Tag <INPUT>, digunakan untuk meminta masukan dari pengguna, dengan beberapa jenis atribut, seperi NAME untuk masukan objek input, SIZE untuk ukuran kotak input, MAXLENGTH untuk menetukan jumlah teks maksimum, VALUE menentukan nilai tetap sebuah objek input, CHECKED untuk menentukan pilihan pada checkbox atau radio button, dan TYPE untuk menentukan tipe input.
Contoh dari kode FORM :
NOTE :
Penggunaan Tag HTML tidak case sensitive, artinya tidak membedakan huruf kapital dan huruf kecil. Jadi, tag <HEAD> sama artinya dengan tag <head>..Artinya jika menulis dengan huruf kapital tidak berpengaruh terhadap text html
Jangan lupa untuk memberi tanda garis miring ( / ) pada setiap tag akhir HTML. Jika tidak, dokumen HTML tidak akan ditampilkan dengan baik.
Jika anda berlatih kode HTML melalui program notepad, jangan lupa untuk selalu menuliskan exstensi .html atau .htm (contoh : blog.html). Jika tidak, file yang disimpan akan tidak dapat dibuka pada web browser
Sekian dulu penjelasan saya tentang Mengenal apa itu html dan cara Belajar Menulis Kode HTML, semoga apa yang saya jelaskan dari awal sampai akhir tentang kode-kode HTML ini bisa bermanfaat bagi para sobat saya sekalian.
Nanti saya akan update lagi versi selanjutnya.
Terima kasih telah berkunjung
Biasanya, hyperlink text ada pada halaman web atau blog yang jika di klik oleh penggunanya, browser akan menampilkan dokumen yang terhubung dengan link tersebut. Untuk membuat suatu dokumen HTML biasanya menggunakan program Notepad, Microsoft FrontPage, atau Adobe Dreamweaver. Kali ini saya akan membahas tentang cara membuat dokumen HTML atau belajar menulis kode HTML dengan menggunakan editor teks Notepad.
Cara Menulis Kode HTML
Langkah pertama, Klik Start>All Programs>Accessories>Notepad atau klik Windows+R di keyboard dan ketik notepad.enter
pada notepad ketikan teks seperti gambar di bawah :
belajar menulis kode HTML
lalu simpan hasil nya dengan klik Ctrl+S di keyboard dan beri nama file tesebut dengan exstensi .html Contoh : "belajar.html" lalu ubah save as type menjadi all files, dan klik OK.
Untuk melihat hasilnya, cari file tersebut yang telah anda simpan tadi, biasanya type file tersebut firefox document. klik 2x file itu, sehingga hasilnya akan terbuka di web browser mosilla firefox atau default web browser anda.
Agar anda mudah untuk memahaminya, saya akan menjabarkan penjelasan mengenai HTML satu persatu.
1. Tag Head
Tag Head memiliki fungsi untuk mendeskipsikan header atau bagian kepala dari HTML. Tag head berisi informasi dari dokumen HTML. Informasi tersebut nantinya tidak akan ditampilkan di web browser. Informasi-informasi yang ada pada tag head adalah sebagai berikut.
Tag TITLE, digunakan untuk memberi judul dari suatu homepage.
Tag BASE, lokasi URL lengkap dari dokumen yang akan dibuat.
Tag LINK, link (tautan) dokumen yang akan dibuat dengan dokumen lain yang telah ada.
Tag META, informasi tentang dokumen itu sendiri.
2. Tag Body
Tag Body diibaratkan sebagai tubuh suatu HTML, yaitu tempat untuk mengisi teks, gambar, atau animasi yang ditampilkan pada halaman HTML. Atribut pada body umumnya berisi pengaturan isi paragraf. Beberapa atribut yang menyertai tag <BODY> :
background, digunakan untuk membuat background image.
bgcolor, digunakan untuk menentukan warna latar belakang.
bgproperties, digunakan untuk menentukan nilai properti background.
leftmargin, digunakan untuk menentukan batas kiri halaman dalam satuan pixel.
topmargin, digunakan untuk menentukan batas atas halaman dalam satuan pixel.
text, digunakan untuk menentukan warna teks.
link, digunakan untuk menentukan warna link yang belum dikunjungi.
alink, digunakan untuk menentukan warna link yang sudah dikunjungi.
3. Link
Link merupakan perintah yang digunakan untuk menghubungkan halaman yang satu dengan yang lain. Link merupakan sarana penting dalam website karena jika tidak menggunakan link, para pengunjung blog/website tidak dapat berpindah dari halaman satu ke halaman yang lainnya. Format penulisan link dimulai dengan tag <A> dan diakhiri dengan tag </A>.
Di Dalam HTML terdapat tiga jenis llink, yaitu :
a. Link Absolut, digunakan jika anda ingin membuat link ke web page lain di internet.
b. Link Relatif, digunakan untuk berpindah dari satu halaman blog ke blog halaman lain di komputer yang sama.
C. Link ke Bagian Lain Dokumen, digunakan untuk berpindah dari satu bagian ke bagian lain dalam dokumen html yang sama. Link ini dibuat untuk dokumen yang sangat panjang sehingga jika di tampilkan dalam browser web akan mengharuskan anda menggeser Scroll Bar secara berulang-ulang.
Jika anda mengklik link "Back to Top" maka secara otomatis layar akan menampilkan teks bagian "atas"
4. Tabel
Untuk membuat tabel biasanya menggunakan beberapa tag berikut :A. Tag <TABLE>, digunakan untuk mendefinisikan sebuah table.
B. Tag <TR>, digunakan untuk mendefinisikan baris pada tabel.
C. Tag <TD>, digunakan untuk mendefinisikan kolom tabel.
D. Tag <TH>, digunakan untuk mendefinisikan judul pada baris atau kolom.
5. FORM
Form banyak digunakan untuk membuat buku tamu bagi pengunjung yang masuk ke suatu situs polling atau sejenisnya.
Tag-tag yang digunakan pada form :
Tag <FORM>, digunakan untuk mendefinisikan form dan diikuti oleh dia atribut, yaitu METHOD untuk pengolahan form dan ACTION untuk menentukan direktori file.Tag <TEXTAREA>, digunakan untuk membuat kotak isian teks dan diikuti oleh atribut NAME untuk membuat nama objek pada teks area, ROWS untuk menetukan spasi jumlah baris teks area, dan COLS untuk menentukan spasi aturan kolom.
Tag <INPUT>, digunakan untuk meminta masukan dari pengguna, dengan beberapa jenis atribut, seperi NAME untuk masukan objek input, SIZE untuk ukuran kotak input, MAXLENGTH untuk menetukan jumlah teks maksimum, VALUE menentukan nilai tetap sebuah objek input, CHECKED untuk menentukan pilihan pada checkbox atau radio button, dan TYPE untuk menentukan tipe input.
Contoh dari kode FORM :
NOTE :
Penggunaan Tag HTML tidak case sensitive, artinya tidak membedakan huruf kapital dan huruf kecil. Jadi, tag <HEAD> sama artinya dengan tag <head>..Artinya jika menulis dengan huruf kapital tidak berpengaruh terhadap text html
Jangan lupa untuk memberi tanda garis miring ( / ) pada setiap tag akhir HTML. Jika tidak, dokumen HTML tidak akan ditampilkan dengan baik.
Jika anda berlatih kode HTML melalui program notepad, jangan lupa untuk selalu menuliskan exstensi .html atau .htm (contoh : blog.html). Jika tidak, file yang disimpan akan tidak dapat dibuka pada web browser
Sekian dulu penjelasan saya tentang Mengenal apa itu html dan cara Belajar Menulis Kode HTML, semoga apa yang saya jelaskan dari awal sampai akhir tentang kode-kode HTML ini bisa bermanfaat bagi para sobat saya sekalian.
Nanti saya akan update lagi versi selanjutnya.
Terima kasih telah berkunjung

Comments
Post a Comment